트렌디하고 비용 효율적인 이벤트 랜딩페이지 구축 방법
행사에서 랜딩페이지가 중요한 이유
다양한 행사와 캠페인을 운영할 때, 참가자 모집과 정보 제공을 효과적으로 하기 위해 랜딩페이지를 활용합니다. 하지만 기존의 방식은 개발 비용이 높거나 디자인이 최신 트렌드를 반영하지 못하는 경우가 많습니다.

최근에는 별도의 개발팀 없이도 쉽고 저렴하게 랜딩페이지를 구축할 수 있는 방법이 많아졌습니다. 이번 글에서는 예산을 절감하면서도 효과적인 이벤트 랜딩페이지를 만드는 방법을 소개합니다.
1. 맞춤형 랜딩페이지, 개발 없이 만들기
1) 코드 없이 제작 가능한 노코드(No-code) 솔루션 활용
랜딩페이지 제작을 위해 웹 개발을 의뢰하면 높은 비용과 시간이 소요됩니다. 그러나 최근에는 노코드 및 로우코드(Low-code) 솔루션을 활용하면 비전문가도 손쉽게 랜딩페이지를 만들 수 있습니다.
✅ 추천 솔루션:
- Webflow: 고급 디자인이 가능한 노코드 웹사이트 빌더
- Carrd: 심플한 단일 페이지 제작에 최적화된 서비스
- Wix / Squarespace: 템플릿 기반의 쉬운 드래그앤드롭 편집 가능
- Notion + Super: Notion을 웹사이트처럼 활용하는 비용 효율적인 방법
2) 공공기관 특화된 이벤트 템플릿 활용
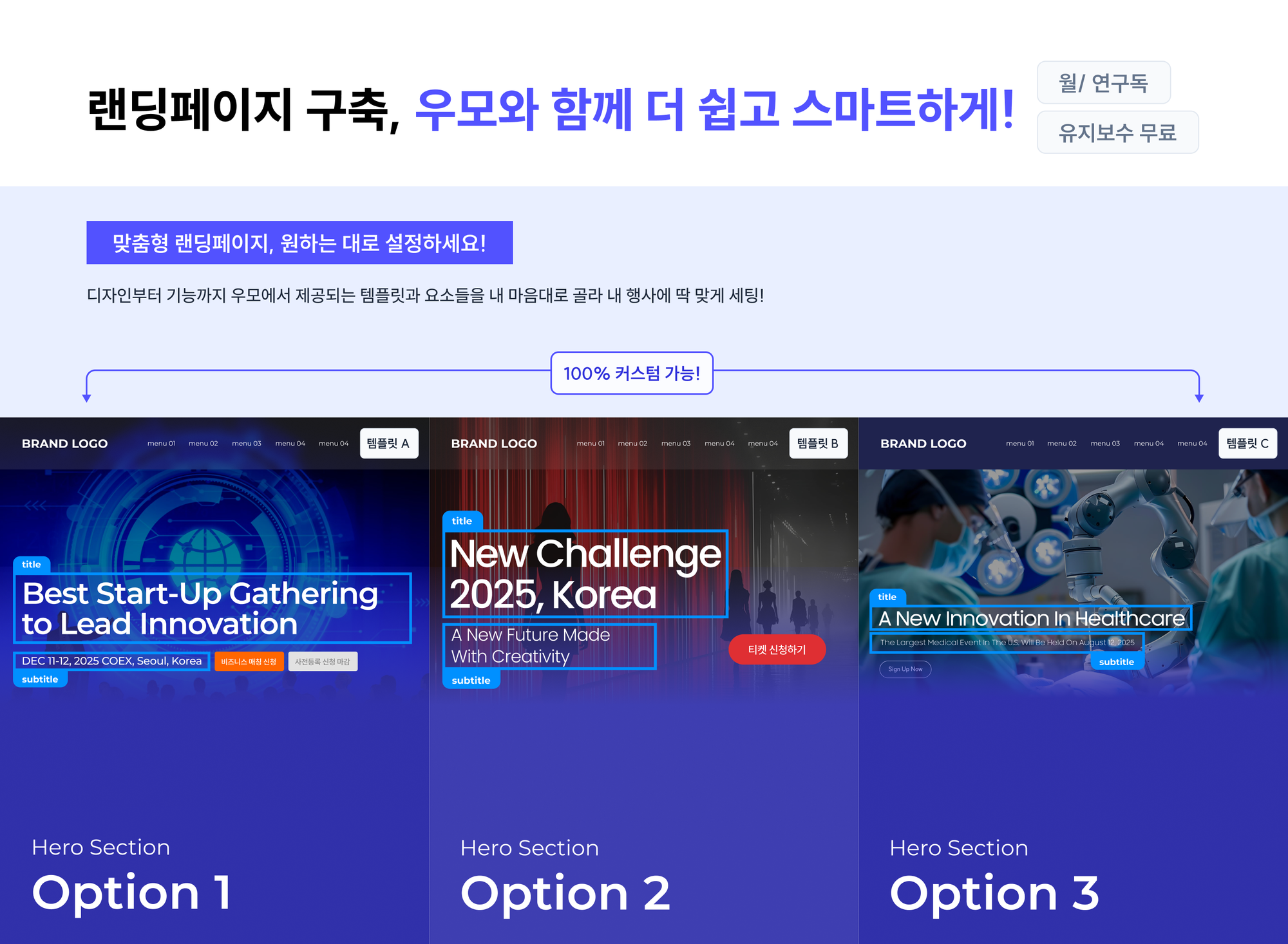
랜딩페이지 제작 시 처음부터 디자인을 만들 필요 없이, 이벤트 및 컨퍼런스에 최적화된 템플릿을 활용하면 시간과 비용을 크게 줄일 수 있습니다.
✅ 랜딩페이지 템플릿 활용법:
- 무료 및 저렴한 템플릿을 구매하여 커스터마이징 (Themeforest, Templately 등 활용)
- 기존 공공기관 브랜드 가이드라인에 맞춰 컬러, 폰트, 로고만 변경
- 모바일 최적화가 된 반응형 디자인 템플릿 선택 필수
2. 비용 절감하면서도 트렌디한 랜딩페이지 디자인 전략
1) 최신 웹 디자인 트렌드 반영하기
공공기관 웹사이트는 종종 오래된 디자인을 유지하는 경우가 많아, 젊은 세대나 IT 친화적인 사용자들에게 낯설게 느껴질 수 있습니다. 최신 웹 디자인 트렌드를 반영하면 신뢰도와 접근성을 동시에 높일 수 있습니다.
💡 2024년 랜딩페이지 디자인 트렌드:
- 넓은 여백과 직관적인 레이아웃: 복잡한 디자인보다 심플하고 한눈에 정보가 들어오는 구성이 중요
- 고대비 색상과 대담한 타이포그래피: 중요한 정보(날짜, 시간, 장소)를 강조하기 용이
- 인터랙티브 요소 추가: 간단한 애니메이션, 마우스 오버 효과 등은 가독성과 사용자 경험을 높이는 요소
- 다크모드 지원: 최근 트렌드 반영 및 가독성 향상
2) 시각적 요소 활용으로 정보 전달력 극대화
공공기관 행사는 종종 텍스트 위주의 정보 제공 방식이 많습니다. 하지만 시각적 요소(아이콘, 인포그래픽, 영상)를 활용하면 정보를 더욱 효과적으로 전달할 수 있습니다.
✅ 시각적 요소 활용 팁:
- 일러스트 및 아이콘 활용: 장점, 일정, 등록 방법 등을 한눈에 이해할 수 있도록 디자인
- 행사 프로모션 영상 삽입: 짧은 30초~1분짜리 영상으로 핵심 정보 제공
- 이미지보다 SVG 파일 사용: 가벼운 벡터 그래픽 활용으로 로딩 속도 개선
3. 랜딩페이지 성과 극대화를 위한 필수 기능
우모(Umoh)의 랜딩페이지 구축 기능
우모는 기존 랜딩페이지 제작 서비스와 달리 회원가입 및 로그인 기능이 기본 포함된 홈페이지를 제공합니다. 이를 통해 참가자 데이터 자동 저장, 운영 시스템과의 연동이 가능하며, 더 나아가 맞춤형 이벤트 공간을 구축할 수 있습니다.
✅ 우모 랜딩페이지의 주요 기능:
- 회원가입/로그인 기능 포함 – 참가자 DB 자동 저장 & 관리, 기존 시스템과 완벽 연동
- 도입 과정, 쇼핑하듯이 진행 가능 – 원하는 템플릿 및 요소 선택 후 간단한 절차로 구축

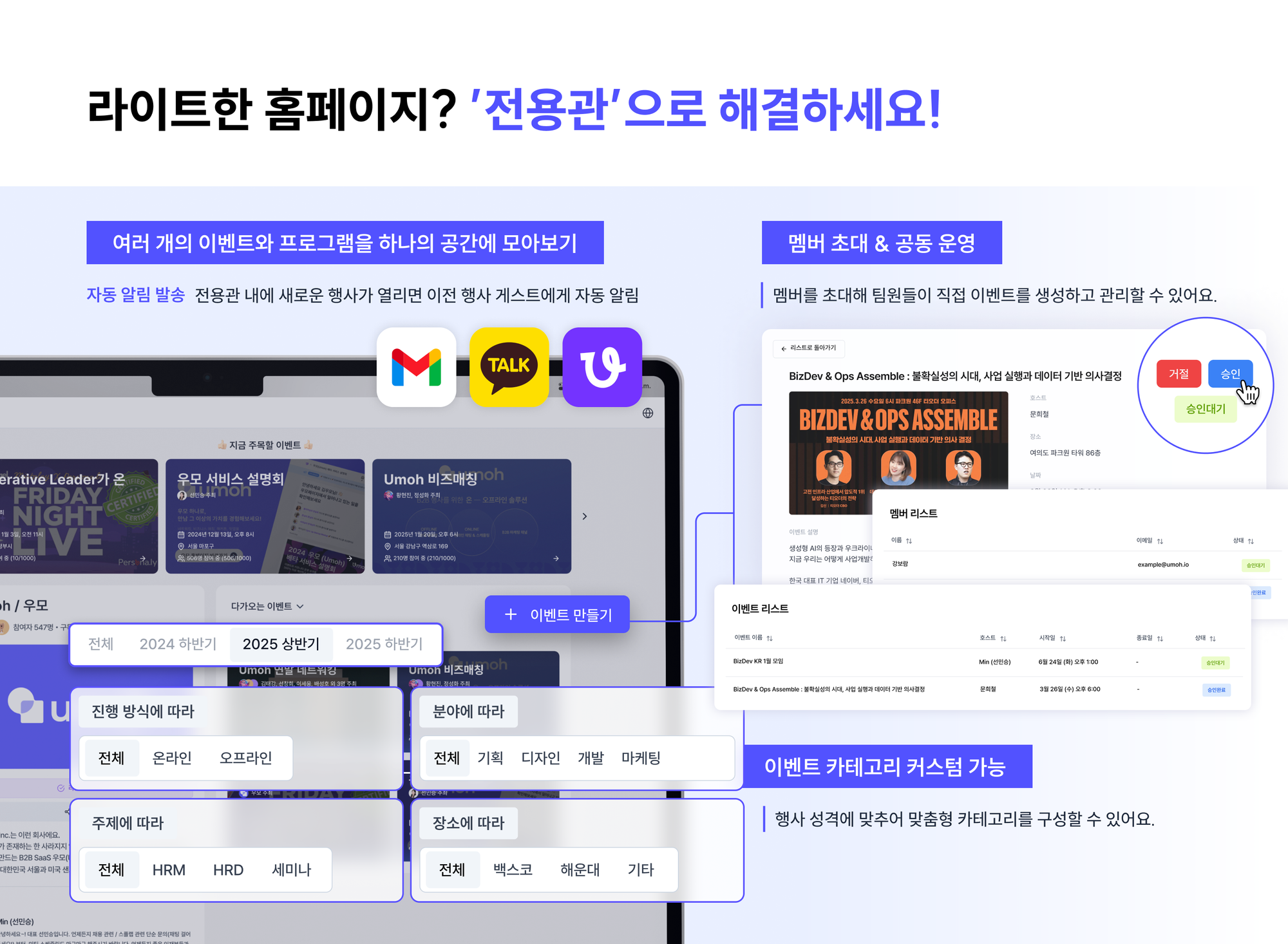
- 여러 개의 이벤트를 하나의 공간(전용관)으로 모아 관리

- 멤버 초대 & 공동 운영 가능 – 팀원들이 직접 이벤트를 생성하고 관리 가능
- 이벤트 카테고리 커스텀 가능 – 행사 성격에 맞춰 맞춤형 카테고리 구성 가능
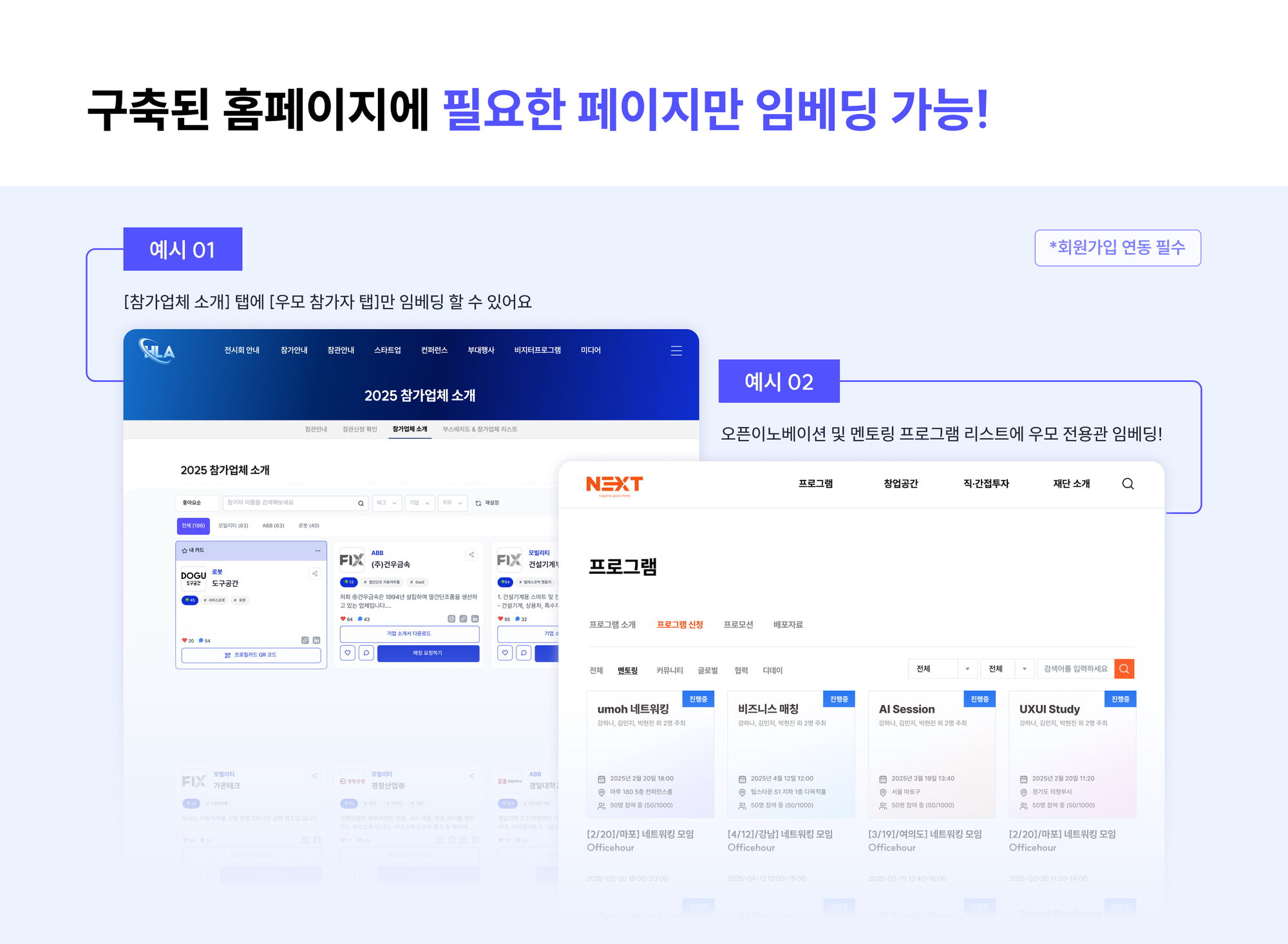
- 구축된 홈페이지에 필요한 페이지만 임베딩 가능 – 기존 웹사이트에 참가업체 소개, 프로그램 리스트 등을 추가로 연동 가능 기존의 랜딩페이지 제작 서비스들과 달리, 우모는 회원가입 및 로그인 기능을 기본으로 지원하여 보다 체계적인 참가자 관리가 가능합니다. 이를 통해 행사 등록 과정이 간소화되고, 참가자 데이터를 안전하게 저장 및 활용할 수 있습니다.

✅ 우모 랜딩페이지의 주요 특징:
- 회원가입/로그인 기능 포함 (이메일, Google, LinkedIn, 카카오톡 연동 가능)
- 참가자 DB 자동 저장 및 행사 운영 시스템과 연동
- 클라우드 기반 운영으로 보안 및 유지보수 걱정 없이 사용 가능
랜딩페이지는 단순한 정보 제공이 아니라, 행사 참가자 모집 및 참여율을 높이는 것이 목적입니다. 이를 위해 몇 가지 필수적인 기능을 포함하는 것이 중요합니다.
✅ 꼭 포함해야 할 기능:
- 간편한 참가 신청 폼: 이메일, 성명, 소속 등 필수 정보만 입력하도록 단순화
- 자동화된 이메일 및 문자 알림: 참가 신청 후 확인 이메일 및 행사 일정 리마인드 알림
- SNS 공유 기능: 참여자들이 손쉽게 행사 정보를 공유할 수 있도록 지원
- 실시간 Q&A 및 채팅 기능: 참가자들의 사전 문의를 받거나 행사 중 소통 가능
- 캘린더 연동 (Google Calendar, Outlook): 참가자가 버튼 하나로 일정을 저장할 수 있도록 지원
행사 담당자가 바로 실천할 수 있는 팁
- 노코드 솔루션 테스트해보기 – Webflow, Carrd, Wix 등에서 무료 체험판을 활용하여 간단한 프로토타입 제작
- 기본 템플릿 활용 – 공공기관 행사에 적합한 템플릿을 찾아 커스터마이징
- 반응형 디자인 적용 – 모바일과 태블릿에서도 최적의 경험을 제공할 수 있도록 최적화
- 참가자 친화적인 UI 설계 – 불필요한 요소를 제거하고 핵심 정보만 직관적으로 배치
- SNS 및 이메일 마케팅 연계 – 랜딩페이지를 통해 행사 정보를 효과적으로 확산
- 우모 랜딩페이지 구축 팀과 상담 진행하기!
결론
공공기관에서도 이제는 빠르고 저렴하게 랜딩페이지를 구축할 수 있는 방법이 많아졌습니다. 노코드 솔루션과 템플릿을 활용하면 예산을 절감하면서도 현대적인 디자인과 직관적인 사용자 경험을 제공할 수 있습니다.
효과적인 랜딩페이지 구축을 통해 참가자를 쉽게 모집하고, 행사 홍보를 극대화해 보세요!

