잘 만든 이벤트 홈페이지 하나, 열 홍보 안 부럽다
효과적인 행사 운영을 위한 홈페이지 구축 가이드 + 우모로 쉽게 완성하는 법

💡 왜 지금, ‘이벤트 홈페이지’에 다시 주목해야 할까?
이벤트마다 빠질 수 없는 게 ‘랜딩페이지’ 혹은 ‘홈페이지’입니다.
하지만 이 역할은 단순히 ‘정보 나열’이 아니라,
참가자를 "최초로" 끌어들이고, 참여를 유도하며, 행사 경험을 연결짓는 핵심 플랫폼입니다.
그럼에도 불구하고 많은 실무자들이 이렇게 말합니다.
“홈페이지는 그냥 디자인 예쁘게만 만들면 되는 거 아냐?”
“기획은 열심히 했는데, 웹 제작은 항상 타 팀에 의존해야 해서 답답해요…”
“신청은 구글폼, 소개는 pdf, 발표는 노션... 흐름이 끊겨요.”
이 글은 바로 그런 분들을 위해 준비했습니다.
행사 흐름에 맞는 홈페이지를 어떻게 구성하면 좋을지
그리고 누구나 쉽게 만들 수 있는 방법까지 정리해드립니다.
1. 이벤트 홈페이지가 진짜로 해줘야 하는 일
홈페이지가 잘하면 참가자가 ‘등록’을 넘어 ‘기대’하게 됩니다.
| 기능 | 목적 | 예시 |
|---|---|---|
| 핵심 정보 전달 | 한눈에 행사 이해 | 날짜, 장소, 대상, 참가 방법 |
| 참가자 등록 유도 | 전환 중심 | 간편한 신청 폼, CTA 버튼 |
| 프로그램 소개 | 관심 유도 | 세션 일정, 연사, 주제 설명 |
| 참가자/스폰서/파트너 전용 안내 | 사용자별 동선 분리 | 기업용 참가 안내, 미팅 사전 신청 |
| 콘텐츠 연계 | 사전 기대감 형성 | 티저 영상, 지난 후기, 참가자 후기 |
포인트:
홈페이지는 단순한 ‘정보창’이 아니라,
참가자의 의사결정을 돕는 인터페이스입니다.
2. 잘 만든 홈페이지는 구조가 다릅니다
이벤트 목적에 따라 홈페이지 구조도 달라져야 합니다.
컨퍼런스형 행사: "연사 마케팅을 잘하자"
- 메인페이지: 행사 개요 + 신청 버튼
- 프로그램 탭: 시간표 & 세션 설명
- 연사 소개: 필터링 가능한 카드형
- 참가자 안내: FAQ, 위치, 오시는 길
- 파트너 소개: 스폰서/협력사 로고 정렬
1:1 매칭 중심 행사: "좋은 사람을 제대로 만나고 가는경험을 주자"
- 등록 페이지: 기업 소개 입력 포함
- 참가 기업 리스트: 산업별 필터 제공
- 매칭 세션 설명: 일정, 방식 안내
- 리마인드 기능: 사전 알림, 캘린더 저장
교육 프로그램형 행사
- 커리큘럼 소개: 주차별 안내
- 신청 버튼: 신청 마감 날짜 강조
- 수강생 후기: 텍스트/영상 포함
- 기관 소개: 주최 배경 & 철학 공유
핵심은 사용자 중심 구성!
모든 정보를 ‘한눈에’, ‘직관적으로’, ‘쉽게 행동으로 이어지게’ 만들어야 합니다.
3. 디자인은 꼭 트렌디해야 할까?
공공기관이나 정부 산하 기관은 종종 보수적인 스타일을 택하곤 합니다.
그러나 요즘 참가자는 "정보는 많지만 감동은 없다"는 느낌을 받기 쉽습니다.
그래서 추천하는 최신 트렌드:
| 트렌드 요소 | 설명 | 활용 팁 |
|---|---|---|
| 여백 중심 레이아웃 | 콘텐츠 집중도 ↑ | 텍스트 위주 → 카드/박스형 전환 |
| 색상 대비 | 핵심 정보 강조 | 일정, 장소는 고대비 박스로 |
| 아이콘 & 일러스트 | 가독성 ↑ | FAQ, 일정, 신청방법 요약 시 유용 |
| 인터랙티브 요소 | UX + 몰입감 | 간단한 호버/스크롤 애니메이션 |
| 반응형 디자인 | 모바일 최적화 | 필수! 전체 방문자의 60% 이상은 모바일 |
4. 홈페이지는 ‘기획자’를 도와줘야 한다
아무리 예쁜 홈페이지라도
관리하기 어렵고, 참가자 데이터를 따로 정리해야 한다면
운영 비용은 기하급수적으로 늘어납니다.
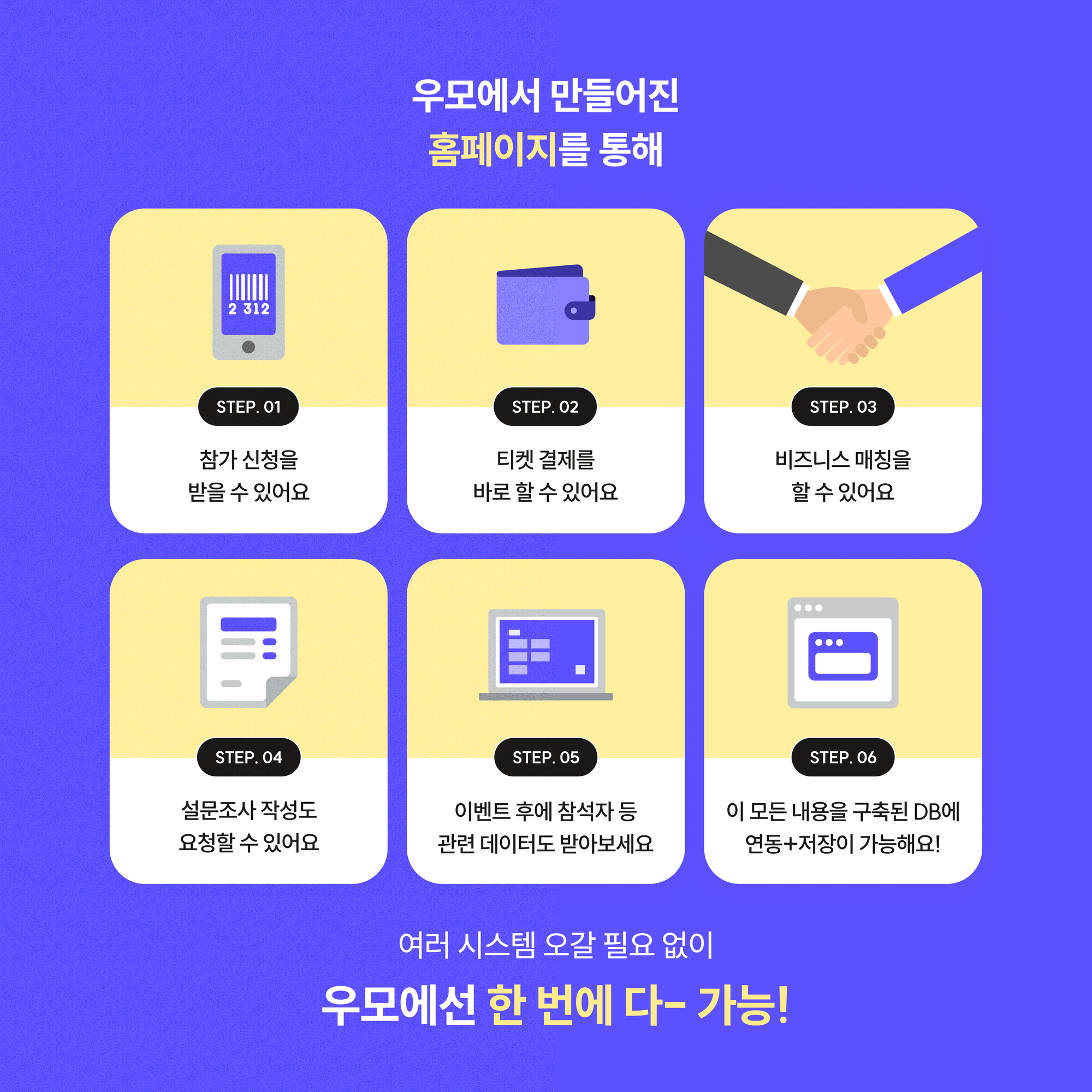
그래서 요즘은 다음과 같은 기능을 필수로 요구하게 됩니다:
- 참가자 신청 → 자동 승인 or 수동 승인
- 신청자 DB → 자동 저장 + 필터링 가능
- 리마인드 메시지 → 예약 발송
- 부서별 페이지 → 분리 운영
- 행사 종료 후 → 사후 리포트 자동 생성
👉 하지만 이걸 "직접" 구현하려면?
개발 리소스 + 운영팀 + 커뮤니케이션 시간이 복합적으로 들어갑니다.
그래서 이제, ‘홈페이지는 전문가에게 맡기고’
우리는 콘텐츠와 전략에 집중하자는 움직임이 많아졌습니다.
그때 필요한 게 바로 ‘우모 홈페이지’

우모는 단순히 페이지를 만드는 툴이 아니라,
이벤트 전반을 관리하는 운영 시스템과 연결된 ‘홈페이지 빌더’입니다.
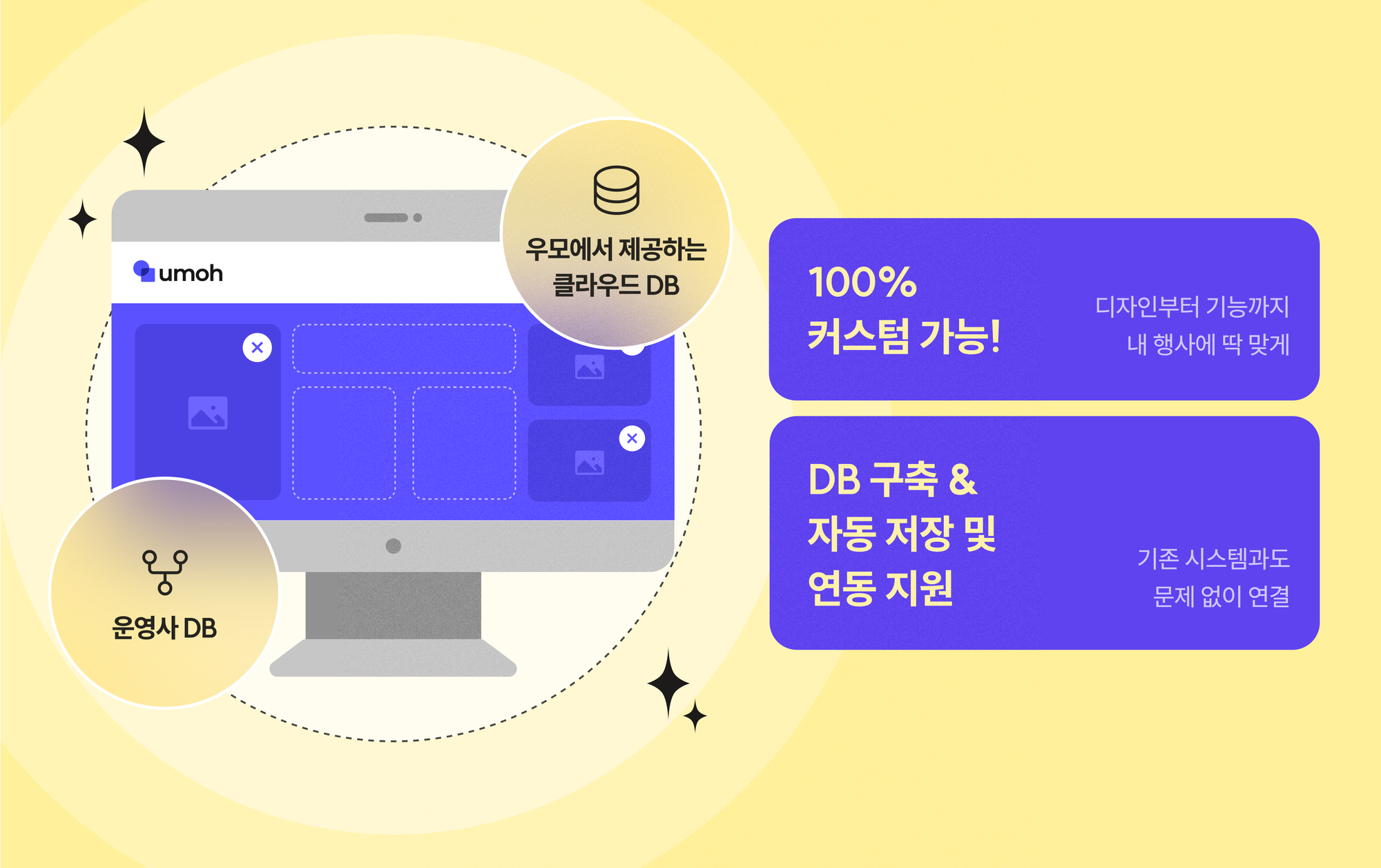
우모 홈페이지, 무엇이 다른가요?

| 기능 | 기존 빌더 | 우모 |
|---|---|---|
| 디자인 구성 | 템플릿 기반 | 이벤트 전용 구조 맞춤형 제공 |
| 신청 폼 | 외부 툴 삽입 | 우모 내부에서 직접 생성 |
| 참가자 정보 | 수작업 엑셀 | 자동 DB 저장 + 대시보드 제공 |
| 공동 운영 | 권한 부여 복잡 | 초대/승인제 운영자 기능 |
| 전용관 구성 | 없음 | 여러 프로그램을 하나로 묶는 '전용관' 기능 |
| 사후 리포트 | 수기 작성 | 자동 통계 리포트 다운로드 가능 |
실제 구성 예시
공공기관 창업지원 행사 홈페이지
- 참가자 신청 탭 (이름/연락처/소속 + 분야 선택)
- 참가 기업 소개 탭 (산업별 정렬, 검색 필터 제공)
- 연사 소개 탭 (직책, 강연 주제 자동 연결)
- 일정 탭 (월간/주간 보기, 세션 등록 연동)
- 결과 리포트 탭 (신청자 수, 산업군 분포, 리드 전환율)
추가 기능:
- 로그인 연동: 이메일, 구글, LinkedIn 가능
- 자동 알림톡: 신청 확인, 일정 리마인드
- 관리자 대시보드: 부서별 참가자 확인, 승인/거절 기능
우모 홈페이지는 이런 행사에 적합합니다
- 정부/공공기관 행사
- 창업 프로그램 (IR, 데모데이, 엑셀러레이팅 등)
- 투자자 매칭, 오픈이노베이션
- 교류/네트워킹 중심 행사
- 지역 스타트업 협력 사업
- 교육/멘토링 정기 프로그램
마무리하며
이제 홈페이지는 ‘정보를 보여주는’ 도구가 아닙니다.
행사를 설계하고, 참가자를 유치하고, 결과를 축적하는 공간이자
가장 중요한 운영 인프라입니다.
우모는 이미 100개 이상의 기관이
행사 홈페이지를 대신 만들어달라고 요청한 서비스입니다.
디자인 + 기능 + 운영 연동까지, 개발자 없이 가능하도록 만들어 드립니다.
🛠 지금 우리 기관의 행사에도 홈페이지가 필요하다면?
👉 우모 데모 요청하기